公式対応前に自力で「Twitterシェアボタン」から「Xシェアボタン」に切り替える方法
技術情報 SNS Twitterシェアボタン Xシェアボタン 作り方
更新日:2023/09/21

Twitterの名称が「X(エックス)」に変更されたのは2023年7月24日のこと。
青い鳥のロゴも廃止され、黒の背景に白いXのロゴに変更されましたが、2023年9月時点でサイトに表示する「Twitterシェアボタン」のデザイン変更は公式対応されていません。
そこで、公式対応前に自力で「Xシェアボタン」に切り替える方法を考えてみました。
青い鳥のロゴも廃止され、黒の背景に白いXのロゴに変更されましたが、2023年9月時点でサイトに表示する「Twitterシェアボタン」のデザイン変更は公式対応されていません。
そこで、公式対応前に自力で「Xシェアボタン」に切り替える方法を考えてみました。
「Twitterシェアボタン」の表示方法をおさらい
サイトに「Twitterシェアボタン」を表示するには、以下のHTMLをページに貼り付けます。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
まずは「X」のロゴをダウンロード
「Xシェアボタン」のデザインを作成するために、まずは「X」のロゴ画像をダウンロードします。
X公式「Brand toolkit」の英語サイトからロゴ画像をダウンロードすることができます。
➡X公式 | Brand toolkit(英語サイト)
X公式「Brand toolkit」の英語サイトからロゴ画像をダウンロードすることができます。
➡X公式 | Brand toolkit(英語サイト)

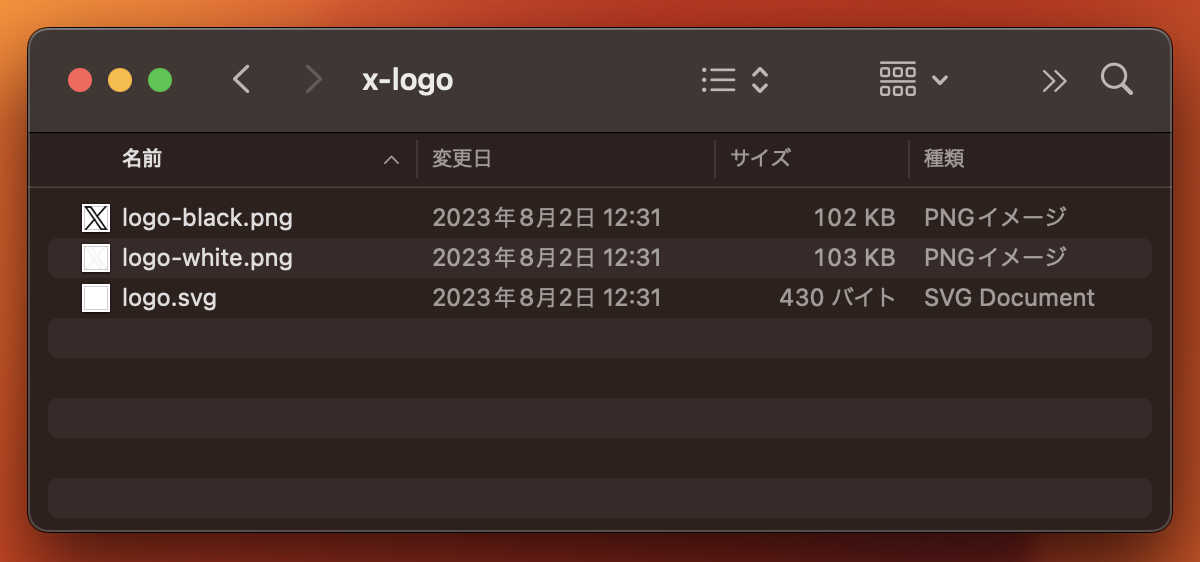
ダウンロードした「x-logo.zip」を解凍すると、
黒背景で使うには「logo-white.png」か「logo.svg」のどちらかを使用しましょう。
- logo-black.png
- logo-white.png
- logo.svg
黒背景で使うには「logo-white.png」か「logo.svg」のどちらかを使用しましょう。

「Xシェアボタン」を自力で作る
「Twitterシェアボタン」のHTML/CSSをデベロッパーツールで解析しながら、同様のデザインになるように「Xシェアボタン」のHTML/CSSを作りました。
皆さんはコピペしてページ内に貼り付けるだけでよいです。
※画像パスの「../img/x-logo/logo.svg」の部分は、ご自身のサイト環境に合わせて変更してください。
皆さんはコピペしてページ内に貼り付けるだけでよいです。
※画像パスの「../img/x-logo/logo.svg」の部分は、ご自身のサイト環境に合わせて変更してください。
<div class="x-share-button">
<a target="_blank" rel="nofollow noopener noreferrer" href="#">
<i></i><span>Tweet</span>
</a>
</div>
<style>
.x-share-button {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-align: left;
width: 73px;
height: 20px;
line-height: 18px;
font: normal normal normal 12px/18px 'Helvetica Neue',Arial,sans-serif;
font-weight: 500;
}
.x-share-button a {
display: inline-block;
height: 20px;
box-sizing: border-box;
padding: 1px 12px 1px 12px;
background-color: #000;
color: #fff;
border-radius: 9999px;
text-decoration: none;
cursol: pointer;
}
.x-share-button i {
position: relative;
top: 4px;
display: inline-block;
width: 14px;
height: 14px;
background: transparent 0 0 no-repeat;
background-image: url('../img/x-logo/logo.svg');
background-size: 10px;
}
.x-share-button span {
display: inline-block;
vertical-align: top;
}
</style>
ボタンを押したらTweet画面が開くようにScriptを組みます。
こちらもそのままコピペしてください。
こちらもそのままコピペしてください。
<script>
window.addEventListener('load', function() {
let url = "http://twitter.com/intent/tweet";
url = url + "?url=" + encodeURIComponent(location.href);
url = url + "&text=" + encodeURIComponent(document.title);
const elems = document.getElementsByClassName("x-share-button");
for (let i = 0; i < elems.length; i++){
const aTags = elems[i].getElementsByTagName("a");
if (aTags.length > 0){
aTags[0].href = url;
}
}
});
</script>
かくして「Xシェアボタン」が完成しました。
ロゴが新しくなって、動作は「Twitterシェアボタン」と同じになっていると思います。
ロゴが新しくなって、動作は「Twitterシェアボタン」と同じになっていると思います。
「Twitterシェアボタン」から「Xシェアボタン」への自力での切り替え方法でした。
公式対応まで待てないという方は、ぜひ真似してみてください。
公式対応まで待てないという方は、ぜひ真似してみてください。