Copyright © 2012 Delta System Solutions Co. Ltd. All rights reserved.

デルタラボ.

Twitterの名称が「X(エックス)」に変更されたのは2023年7月24日のこと。
青い鳥のロゴも廃止され、黒の背景に白いXのロゴに変更されましたが、2023年9月時点でサイトに表示する「Twitterシェアボタン」のデザイン変更は公式対応されていません。
そこで、公式対応前に自力で「Xシェアボタン」に切り替える方法を考えてみました。
青い鳥のロゴも廃止され、黒の背景に白いXのロゴに変更されましたが、2023年9月時点でサイトに表示する「Twitterシェアボタン」のデザイン変更は公式対応されていません。
そこで、公式対応前に自力で「Xシェアボタン」に切り替える方法を考えてみました。
技術情報 SNS Twitterシェアボタン Xシェアボタン 作り方
更新日:2023/09/21

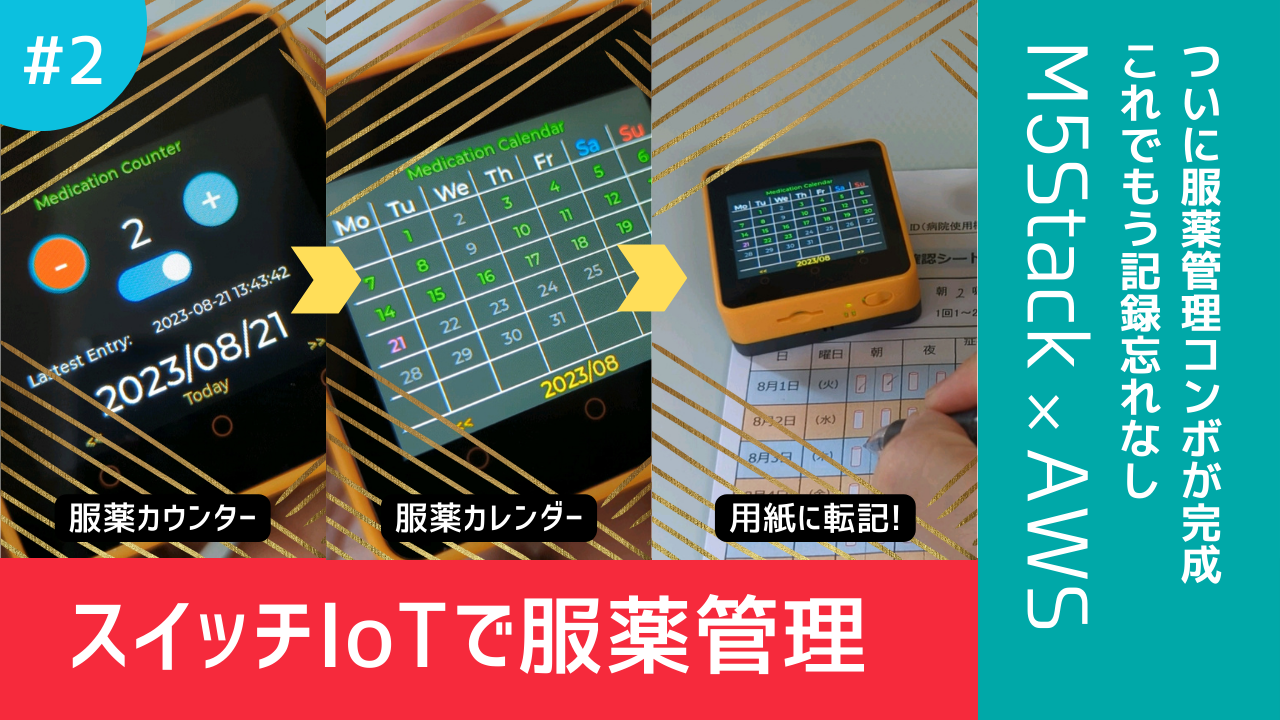
前回開発した「服薬カウンター」に続き、「服薬カレンダー」ガジェットをM5StackとAWSを活用して開発します。
服薬カウンターから登録した服薬記録を、カレンダー上で簡単に確認することができるようにします。
服薬カウンターから登録した服薬記録を、カレンダー上で簡単に確認することができるようにします。
技術情報 IoT M5Stack UIFlow ビジュアルプログラミング AWS AWS Lambda Amazon DynamoDB 作り方
更新日:2023/09/21

ついつい飲み忘れてしまう毎日のお薬。飲んだかどうか思い出せないことも。
そこで、服薬記録をとるためのガジェットを開発することにしました。
IoTデバイスの「M5Stack」とストレージサービスの「AWS」を使って。
そこで、服薬記録をとるためのガジェットを開発することにしました。
IoTデバイスの「M5Stack」とストレージサービスの「AWS」を使って。
技術情報 IoT M5Stack UIFlow ビジュアルプログラミング AWS AWS Lambda Amazon DynamoDB 作り方
更新日:2023/05/09

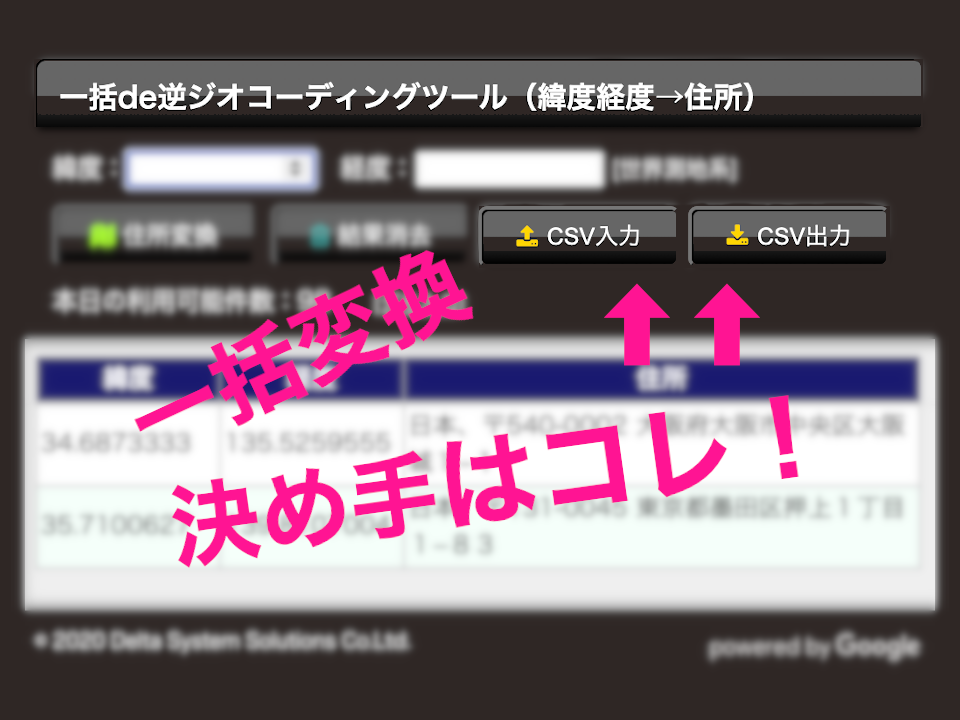
「緯度経度→住所」「住所→緯度経度」の変換ツールの決定版、「一括de逆ジオコーディングツール Pro」。
ご要望の多かった新プラン「単月契約(1か月限定利用)」プランの提供を開始します!
ご要望の多かった新プラン「単月契約(1か月限定利用)」プランの提供を開始します!
Webサービス 逆ジオコーディング ジオコーディング 業務効率化
更新日:2022/02/25

インターネットに繋がるスマートスピーカーの登場により、IoT機器も生活の一部として身近に感じられる時代になりました。
また近年、扱いやすいマイコンボードが普及してきたことで、自分でIoTプロダクトを作ってみたいという熱が高まってきています。
こうした時代背景を受けて、初心者からでも挑戦してみたい自作IoTデバイスを4つ紹介したいと思います。
また近年、扱いやすいマイコンボードが普及してきたことで、自分でIoTプロダクトを作ってみたいという熱が高まってきています。
こうした時代背景を受けて、初心者からでも挑戦してみたい自作IoTデバイスを4つ紹介したいと思います。
IoTデバイス micro:bit M5Stack Raspberry Pi Obniz
更新日:2021/05/06

無料版の「一括de逆ジオコーディングツール」を拡張した、Pro仕様の「一括de逆ジオコーディングツール Pro」がついに登場!
ご利用数に応じて、3つの月額制プランでの提供を開始いたします。
今回は「緯度経度→住所」だけでなく、「住所→緯度経度」の一括変換も可能に!?
ご利用数に応じて、3つの月額制プランでの提供を開始いたします。
今回は「緯度経度→住所」だけでなく、「住所→緯度経度」の一括変換も可能に!?
IoTデバイス micro:bit M5Stack Raspberry Pi Obniz
更新日:2021/03/01

シリーズ「LINEBOTと業務効率化と私」。
ウサギ先輩の指導のもと、定型メールをLINEで送信する自分専用ボットを作成したわん太郎。
今度はLINEBOTのUIを改造して、もっと使い勝手をよくしたいと考えているようですよ。
ウサギ先輩の指導のもと、定型メールをLINEで送信する自分専用ボットを作成したわん太郎。
今度はLINEBOTのUIを改造して、もっと使い勝手をよくしたいと考えているようですよ。
技術情報 LINEBOT Google Apps Script 作り方 業務効率化
更新日:2020/09/14

皆さま、お待たせしました!
以前よりご要望の多かった「逆ジオコーディング(緯度経緯から住所変換)」ツールをリリースいたします。
こちらのツール、最大のポイントはCSVファイルを使った『一括変換』機能です。
以前よりご要望の多かった「逆ジオコーディング(緯度経緯から住所変換)」ツールをリリースいたします。
こちらのツール、最大のポイントはCSVファイルを使った『一括変換』機能です。
Webサービス 逆ジオコーディング 業務効率化
更新日:2020/08/14

シリーズ「LINEBOTと業務効率化と私」。
テレワーク時代にこそオススメしたい、定型メールをLINEで送信する時間短縮術を教えます!
テレワーク時代にこそオススメしたい、定型メールをLINEで送信する時間短縮術を教えます!
技術情報 LINEBOT Google Apps Script 作り方 業務効率化
更新日:2020/06/15

弊社はこの度、「タイ語翻訳AIカメラ for LINEBOT」をリリースいたします。
スマートフォンのカメラで撮影した写真より、タイ語文字を読み取り日本語へと変換する、AI翻訳サービスです。
スマートフォンのカメラで撮影した写真より、タイ語文字を読み取り日本語へと変換する、AI翻訳サービスです。
Webサービス 画像認識AI 翻訳AI LINEBOT タイ語
更新日:2019/10/01

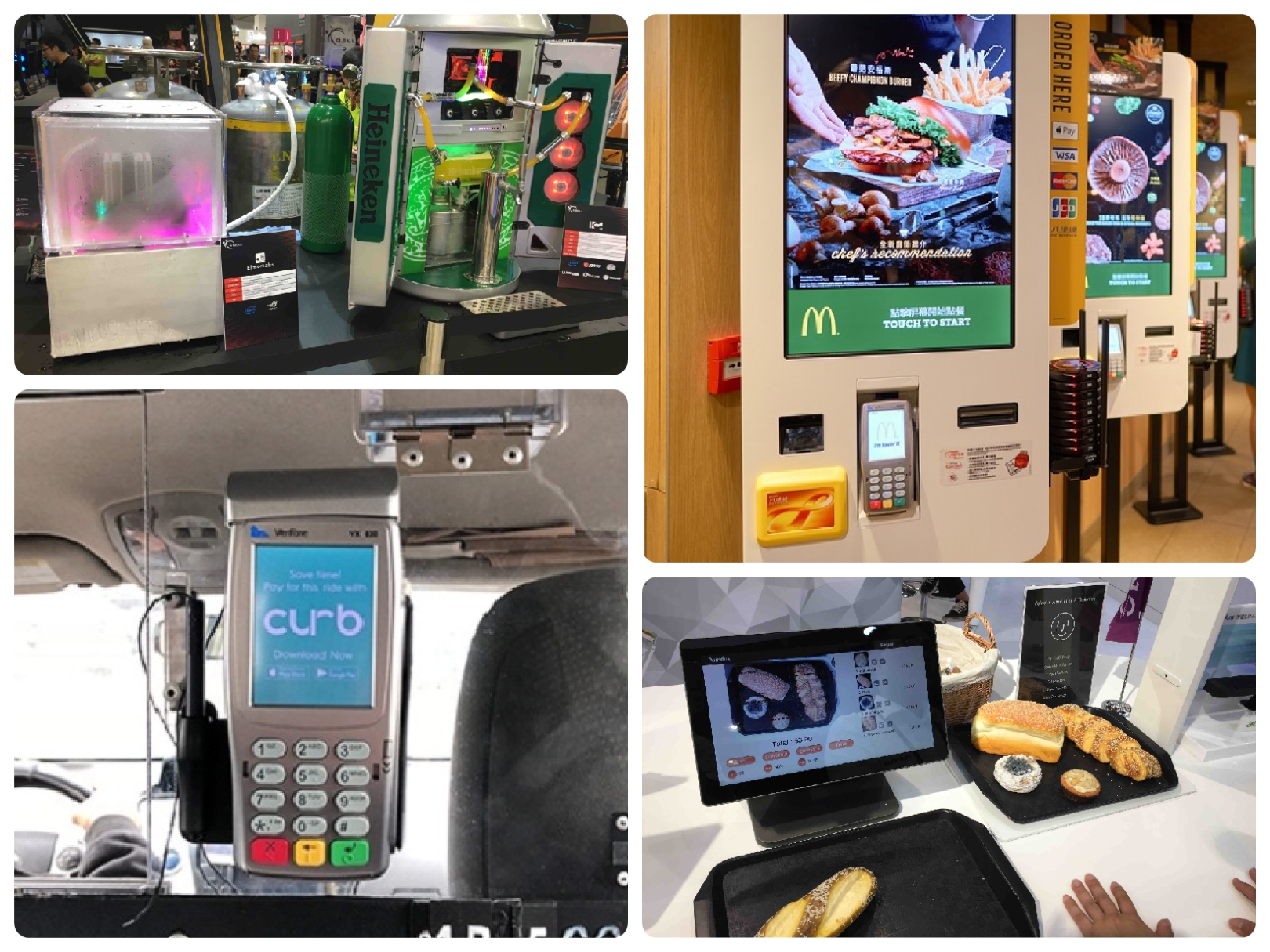
5年前から世界第2の規模を誇る台湾でのIT展示会(COMPUTEX TAIPEI)へ4度の視察を重ね、年々日本国内とはひと味違ったグローバルな視点の一端が見えてきました。
また、今春に弊社社員が訪米した際「現地でのIT活用に考えさせられる点がある」とのことで、詳しくヒアリングをおこないました。
このような事柄から見えてきた、発想、 環境、歴史などの違いで発展してきた、海外事情から垣間見える思想と展開について考えていきます。
また、今春に弊社社員が訪米した際「現地でのIT活用に考えさせられる点がある」とのことで、詳しくヒアリングをおこないました。
このような事柄から見えてきた、発想、 環境、歴史などの違いで発展してきた、海外事情から垣間見える思想と展開について考えていきます。
IT視察 台湾 COMPUTEX TAIPEI 米国 クレジットカード Uber
更新日:2019/09/02

前回は、サーバサイド・スクリプトでお店ランキング表示ができるWebアプリケーションを作りました。
今回はこれを発展させて、皆が手軽に利用できるように「LINE BOT」でサービス化していきます!
今回はこれを発展させて、皆が手軽に利用できるように「LINE BOT」でサービス化していきます!
技術情報 LINEBOT Google Apps Script 作り方
更新日:2019/05/07

前回は、クライアントサイド・スクリプトであるJavaScriptからGoogle Maps APIを呼び出して、お店ランキング表示をしてみました。
今回は、サーバサイド・スクリプトで同じ機能を実装してみようと思います。
サーバサイド・スクリプトにもいろいろありますが、王道の「PHP」と注目株の「GAS」(Google Apps Script)の2つで組んでみましょう!
今回は、サーバサイド・スクリプトで同じ機能を実装してみようと思います。
サーバサイド・スクリプトにもいろいろありますが、王道の「PHP」と注目株の「GAS」(Google Apps Script)の2つで組んでみましょう!
技術情報 PHP Google Apps Script Google Maps 作り方
更新日:2019/04/12

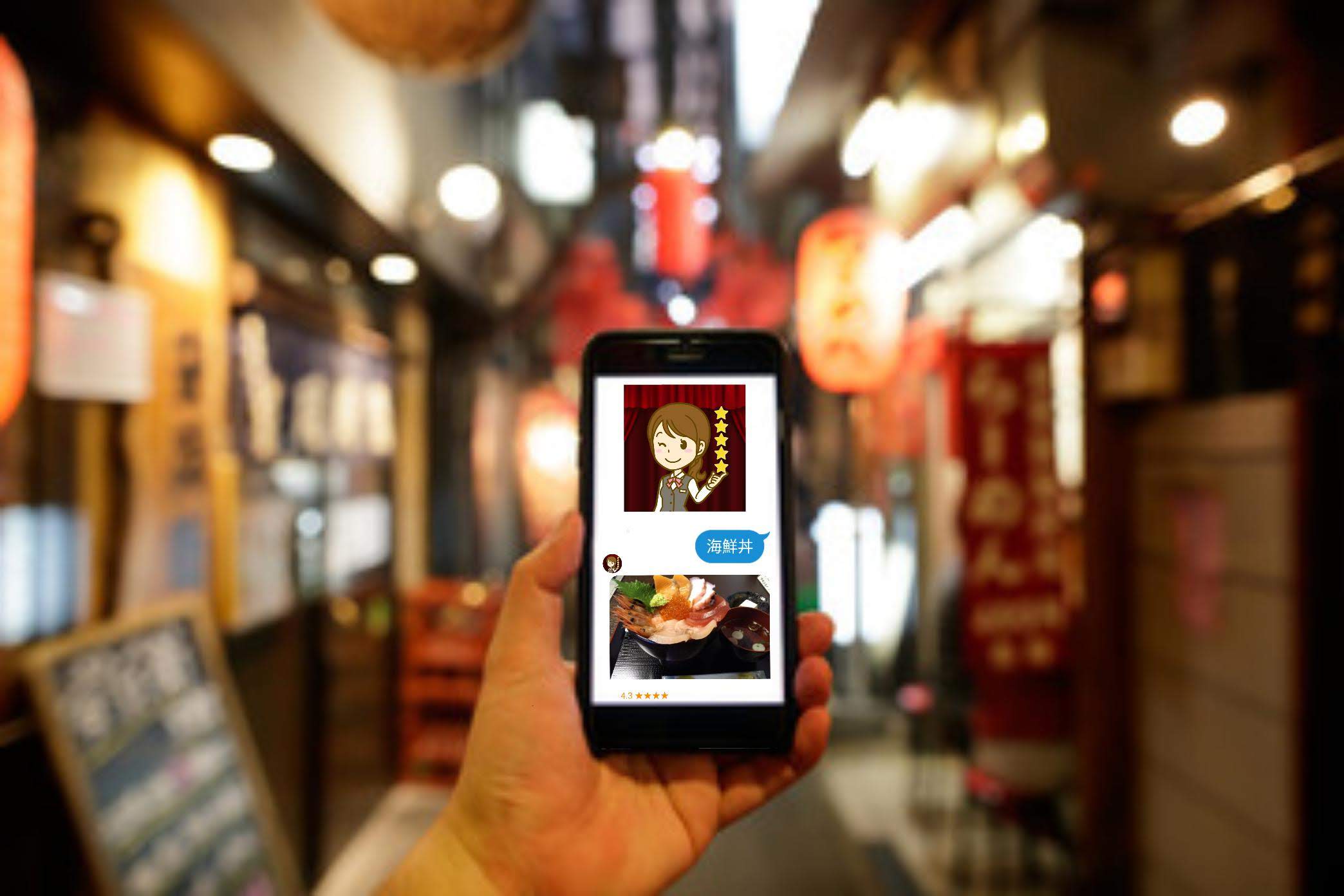
Googleには、お店の口コミ情報が集まっていて、5段階評価の星表示もお店選びには役立ちますね。
欲を言うなら、評価順にランキング表示ができたら、サクッと評判のよいお店が探せるのに。
ということで今回は、Google Maps APIを使用して、お店のランキング表示をしてみましょう!
欲を言うなら、評価順にランキング表示ができたら、サクッと評判のよいお店が探せるのに。
ということで今回は、Google Maps APIを使用して、お店のランキング表示をしてみましょう!
技術情報 JavaScript Google Maps 作り方
更新日:2019/03/22

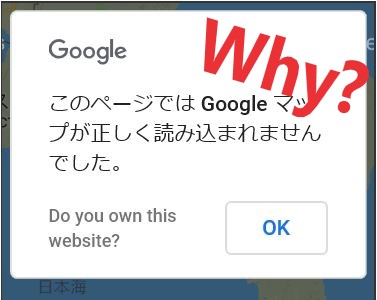
なんか最近、Google Maps APIを使ったサンプルが、頻繁にエラーを起こしているようなんだけど・・・
Google Mapsの地図は「このページでは Google マップが正しく読み込まれませんでした。」となっているし、ジオ・コーディングのAPIを呼び出しているところでは「リクエストの利用制限を超えた」というエラーがすぐに発生してしまいます。
うーん、サンプル作成当時は、そんな簡単に利用制限が越えなかったんだけどな??
Google Mapsの地図は「このページでは Google マップが正しく読み込まれませんでした。」となっているし、ジオ・コーディングのAPIを呼び出しているところでは「リクエストの利用制限を超えた」というエラーがすぐに発生してしまいます。
うーん、サンプル作成当時は、そんな簡単に利用制限が越えなかったんだけどな??
技術情報 Google Maps
更新日:2019/02/27

今回は、弊社の業務を専任で行っていただいている複数のパートナー様をご招待し、社員含めて大人数での視察となりました。
現地では、台湾メーカー様の工場見学(高雄工場)なども計画し、多くのパートナー企業の皆様との交流も出来き、充実した視察旅行でした。
現地では、台湾メーカー様の工場見学(高雄工場)なども計画し、多くのパートナー企業の皆様との交流も出来き、充実した視察旅行でした。
IT視察 COMPUTEX 台湾
更新日:2018/09/11

前回記事「ドラゴンレーダー風ナビ ~デザイン編~」では、ドラゴンレーダー風のベースデザインをHTML5のCanvasで作成しました。
さて、今回はいよいよエンジンを搭載しますよ!
エンジン部分には、「Web版スマホ簡易ナビ」のプログラムを使用します。
そこにドラゴンレーダーに合わせたカスタマイズをしていきます。
さて、今回はいよいよエンジンを搭載しますよ!
エンジン部分には、「Web版スマホ簡易ナビ」のプログラムを使用します。
そこにドラゴンレーダーに合わせたカスタマイズをしていきます。
技術情報 HTML5 JavaScript CreateJS Google Maps 作り方
更新日:2017/12/18

IoT(Internet of Things)とは、あらゆるモノがインターネットに接続するという意味の言葉ですが、近年、スマートフォンをはじめとする様々な機器とネットワーク介して繋がるモノが増えてきています。
IT考察 IoT(モノのインターネット)
更新日:2017/11/21

幕張メッセで開催している「AI・業務自動化展」に行ってきました。
AIというワードが世の中に浸透する中で、どこまでの製品が世に出ているのかという動向を探るのが、今回の私の中のミッションです。
AIというワードが世の中に浸透する中で、どこまでの製品が世に出ているのかという動向を探るのが、今回の私の中のミッションです。
IT視察 AI(人工知能) RPA
更新日:2017/11/13

久しぶりに出張する機会があったので、2017年9月30日からスタートした新幹線予約サービスの「スマートEX」を使ってみました。
「スマートEX」はスマホで手軽に新幹線予約ができて、SuicaやICOCAなどの交通系ICカードを使ってチケットレスに新幹線に乗車できるという、まさにスマートなサービスなのです。
「スマートEX」はスマホで手軽に新幹線予約ができて、SuicaやICOCAなどの交通系ICカードを使ってチケットレスに新幹線に乗車できるという、まさにスマートなサービスなのです。
IT体験記 スマートEX
更新日:2017/11/13

前回作成した「Web版スマホ簡易ナビ」を、あのドラゴンレーダー風にカスタマイズします。
世代な私は、ワクワクしちゃいますね!
今回は、ドラゴンレーダーのベースをデザインしていきます。
記憶を辿りながら描いてみると、こんな感じ?
世代な私は、ワクワクしちゃいますね!
今回は、ドラゴンレーダーのベースをデザインしていきます。
記憶を辿りながら描いてみると、こんな感じ?
技術情報 HTML5 JavaScript CreateJS 作り方
更新日:2017/08/24

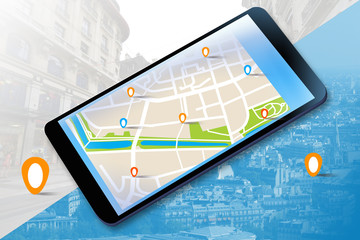
前回は、Google Maps APIを利用して緯度・経度を取得するプログラムを作ったので、それを応用して、Webで「スマホ簡易ナビ」のようなものを作ってみたくなりました。
機能は限定して、目的地までの距離と方角がざっくりわかればいい。
そう、懐かしのドラゴンレーダーのようなシンプル設計で。
機能は限定して、目的地までの距離と方角がざっくりわかればいい。
そう、懐かしのドラゴンレーダーのようなシンプル設計で。
技術情報 スマートフォン JavaScript Google Maps 作り方
更新日:2017/07/18

弊社では毎年、世界でも3本の指に入るIT展示会視察を兼ねて台北へ行きます。
今年も、アジア最大のコンピュータ関連見本市であるCOMPUTEX視察の為、社員一同で5月31日から6月3日にかけて台湾を訪問しました。
今年も、アジア最大のコンピュータ関連見本市であるCOMPUTEX視察の為、社員一同で5月31日から6月3日にかけて台湾を訪問しました。
IT視察 COMPUTEX 台湾
更新日:2017/07/18

REST APIとは、REST(REpresentational State Transfer)と呼ばれる設計原則に従って作成されたWEBシステムをHTTPで使用するインターフェースです。
ここでは設計についてではなく、実際にAPIを使用したいと思います。
ここでは設計についてではなく、実際にAPIを使用したいと思います。
技術情報 REST API livedoor Weather Hacks
更新日:2017/06/09

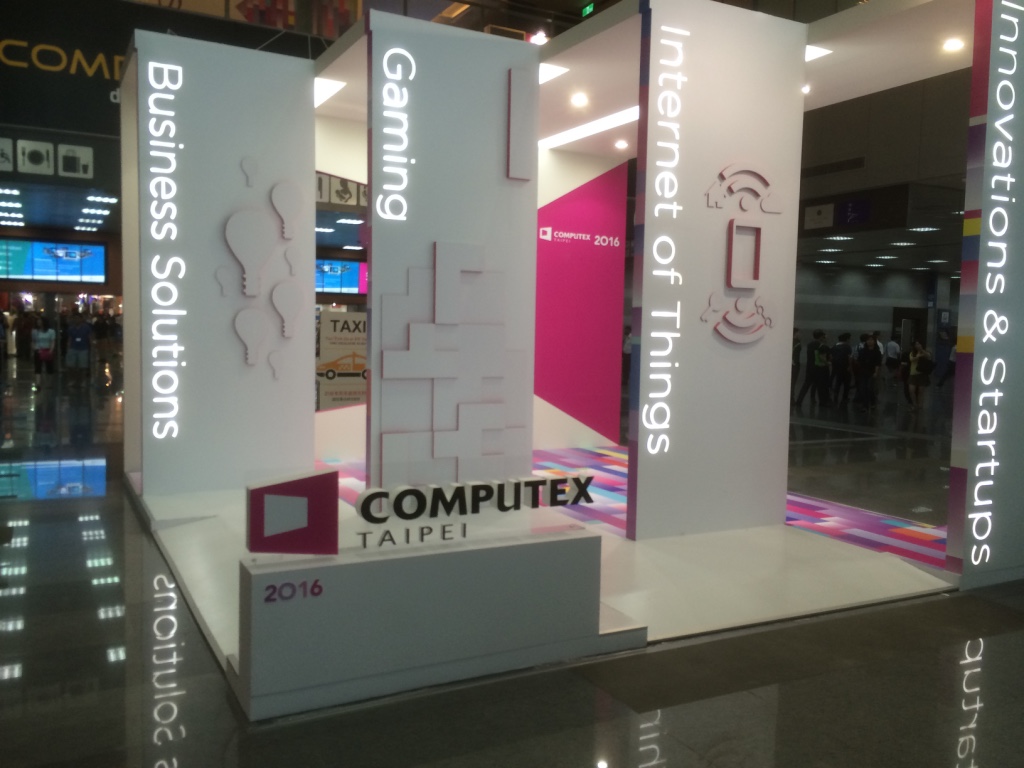
COMPUTEXは、1700社以上出展する世界最大級のIT展示会です。
今年は社員一同で、社員旅行も兼ねての3泊4日の訪問。
昼は展示会視察、夜は観光、グルメも楽しみ、さらには、弊社社長のお知り合いや、日本企業のお偉方々との食事やパーティなど、日頃聞けない企業の方々のお話もあり、いろいろなビジネス面で充実した旅となりました。
今年は社員一同で、社員旅行も兼ねての3泊4日の訪問。
昼は展示会視察、夜は観光、グルメも楽しみ、さらには、弊社社長のお知り合いや、日本企業のお偉方々との食事やパーティなど、日頃聞けない企業の方々のお話もあり、いろいろなビジネス面で充実した旅となりました。
IT視察 COMPUTEX 台湾
更新日:2016/12/30

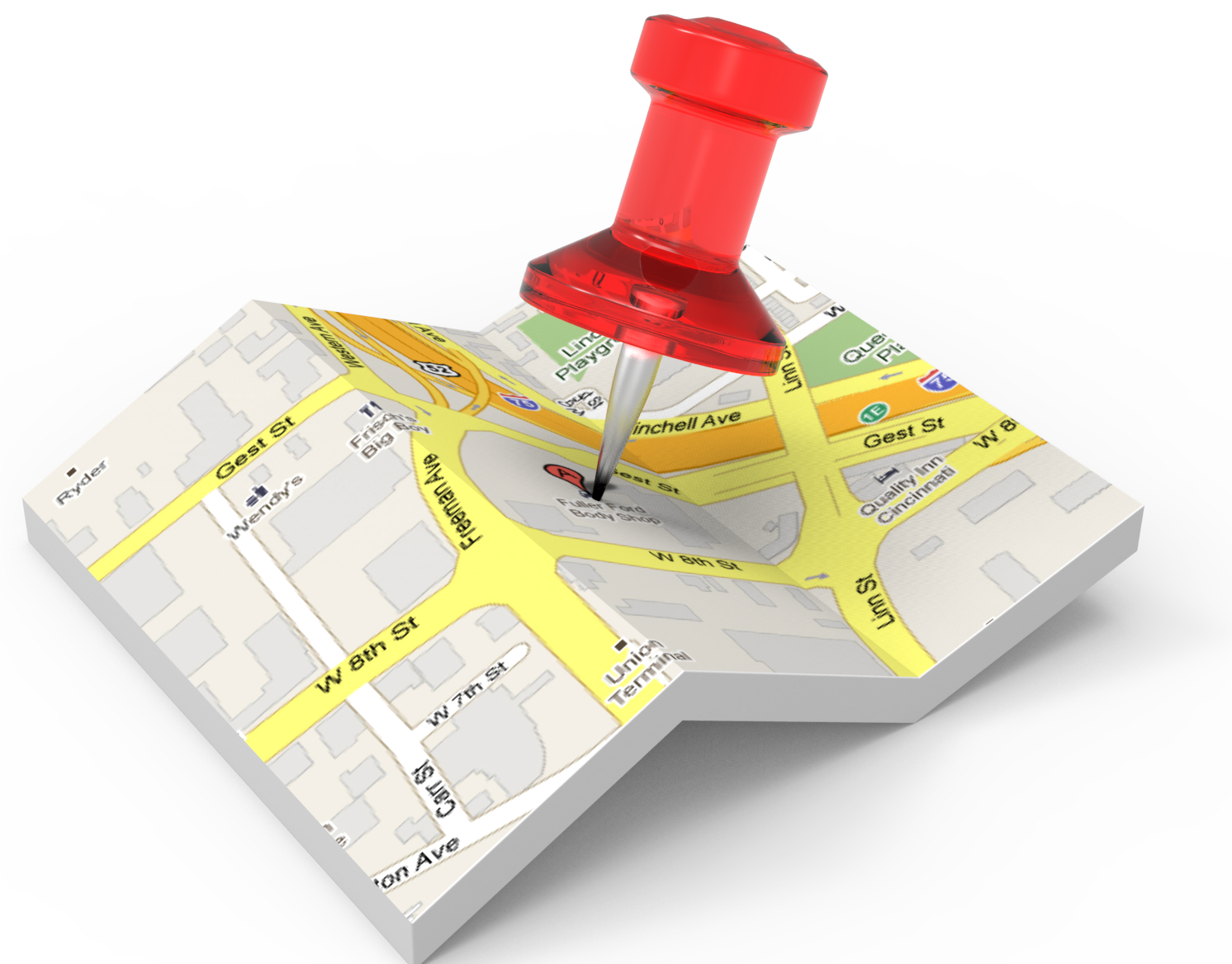
皆さん、住所から緯度・経度、緯度・経度から住所を知りたいことってありますよね?
え?今までそんな状況になったことがない?
まぁ、普段あまり意識しませんが、地図と連携したサービスを考えた時には必要になってくる技術です。
今回はGoogle Maps APIを使用して、住所変換遊びをしてみましょ!
え?今までそんな状況になったことがない?
まぁ、普段あまり意識しませんが、地図と連携したサービスを考えた時には必要になってくる技術です。
今回はGoogle Maps APIを使用して、住所変換遊びをしてみましょ!
技術情報 JavaScript Google Maps 作り方
更新日:2016/12/14

Web上で動くスロットゲームの作り方を紹介します。
Webで動くゲームと言えば、一昔前ならばFlashを想像しますが、今回はHTML/CSSとJavaScriptのみで動くゲーム作成を目指します。
Webで動くゲームと言えば、一昔前ならばFlashを想像しますが、今回はHTML/CSSとJavaScriptのみで動くゲーム作成を目指します。
技術情報 HTML/CSS JavaScript 作り方
更新日:2016/07/03


